Empecemos.
Algunos ejemplos del efecto aplicado:

Rojos en primer plano, entre otras cosas.

Resaltado fuerte.
La fotografía con la que trabajaremos hoy es la siguiente.

Una jugadora como para mantener alta la atención.
Paso 1 – Abrir tu propia imagen en Photoshop.
* Lo primero que debemos hacer es cerrar nuestra mandíbula luego de disfrutar de la belleza de esta chica y abrir la imagen en nuestro programa favorito.
* Yo usaré el nuevo Adobe Photoshop CS5, pero el efecto se puede lograr con cualquiera de las versiones anteriores desde CS.
Paso 2- Convertir a Filtros Inteligentes.
¿Para qué? Con este pequeño detalle, luego podrás volver a editar las capas individualmente sin problemas. Ya que este filtro permite que los efectos que se aplican, no afecten irreversiblemente a la imagen.
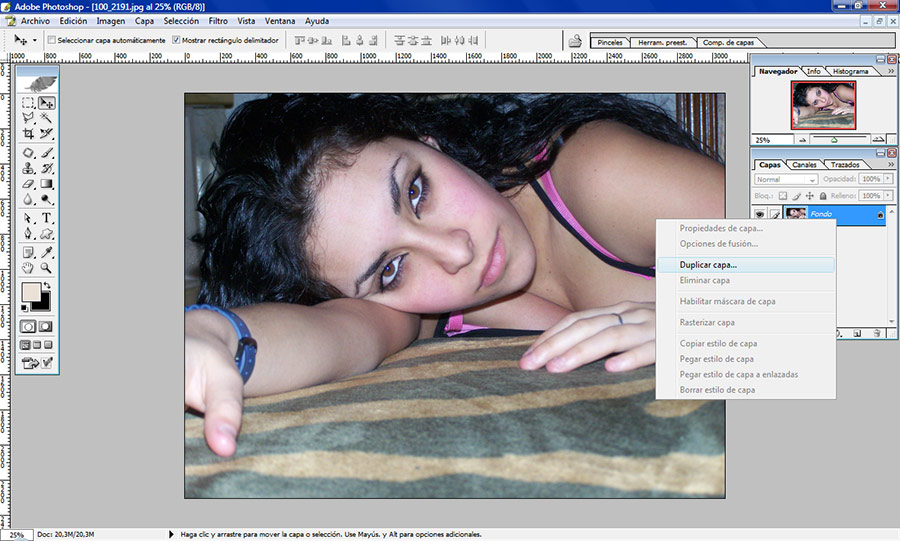
* Vamos a nuestra capa principal (seguramente se llamara Background), le ponemos un bonito nombre y con el botón derecho del ratón abrimos el menú sobre ella y pinchamos en Convertir a Filtros Inteligentes (Convert to Smart Object).

Los pasos para convertir en Filtros Inteligentes.
Paso 3 – Realzar sombras e iluminar.
* Para hacer esto iremos a Imagen> Ajustes > Sombras/Iluminaciones (Shadows/Highlights)

Ruta a Sombras/Iluminaciones
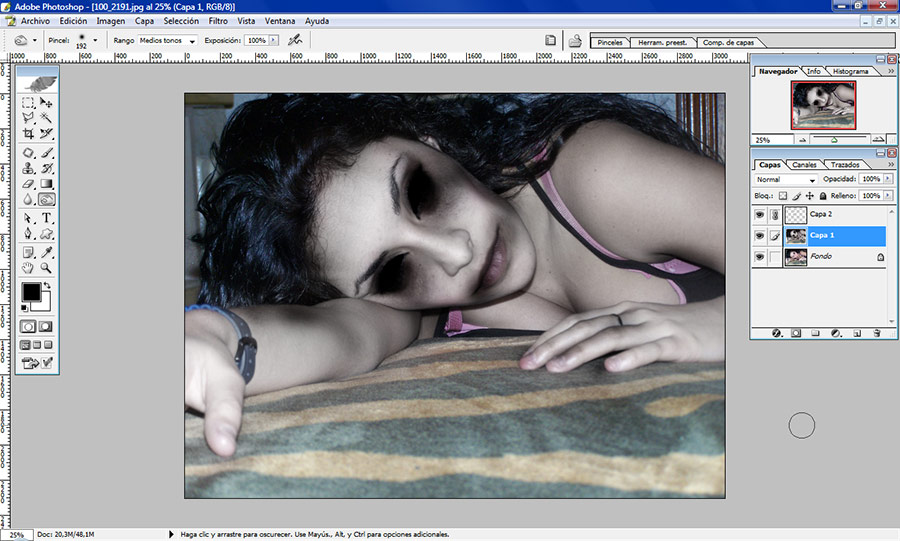
Modificamos Cantidad (Amount) con un valor de 45 en Sombras (Shadows) y pinchamos OK.

Las sombras son más notorias y se ha perdido esa neblina obscura.
NOTA: Estos valores aplican a ésta imagen. Pero no te sientas limitado y juega con los parámetros que se esconden donde pone Mostrar más opciones (Show more options). Tu mandas; siempre.
Paso 4 – Resaltar la imagen y darle personalidad.
Lo siguiente es que nuestra fotografía tome presencia y vigor.
Esto lo haremos creando una capa de ajustes Blanco y Negro (Black & White) para balancear los tonos.
* En la paleta de Capas vamos al botón de Máscara de ajustes y seleccionamos Blancos y negros.

Aquí se muestra la forma rápida de aplicar la máscara de ajuste.
Aquí pinchamos en el botón Auto como se muestra en la imagen.

Los valores se moverán automáticamente según las características de tu fotografía.
Al cerrar ajustes, cambia el modo de fusión de la capa de Normal a Superposición (Overlay)

Con la capa en overlay, los colores vuelven y el efecto cobra vida.
Paso 5 – Enfocando inteligentemente.
Si hay algo en lo que hemos enfocado desde el principio, es en la habilidad de esta chica con el balón. ¿No? Bueno. Ahora dejemos enfocar a Photoshop para poder realzar aún más la imagen y dar esa sensación de textura y relieve.
* Empezamos duplicando nuestra capa principal presionando CTRL+J sobre ella.

También podemos duplicar la capa como se indica aquí.
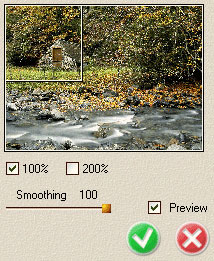
Con la capa duplicada seleccionada, ve a Filtros > Enfoque > Enfoque Suavizado (Filters > Sharpen > Smart Sharpen)

* Asegurándonos de seleccionar Desenfoque Gaussiano en Quitar (Remove) aplicamos:
* valor de 100% en Cantidad (Amount)
* valor entre 8 y 10 en Radio (Radius)

Los detalles se realzan drásticamente. Puedes mover más valores para encontrar otros resultados.
Así tendría que lucir aproximadamente tu fotografía por ahora.

Nuestra chica toma nuevas formas.
Paso 6 – Separando protagonistas.
Para que nuestra habilidosa y bella amiga sea quien esté realmente bien enfocada y no ese opaco fondo, crearemos una máscara para especificárselo al enfoque suavizado que hemos aplicado anteriormente.
* Agrega una Máscara de capa a la duplicada.
¿Cómo? Ve a Capas > Máscara de Imagen > Ocultar Todo. (Layer > Layer Mask > Hide All)

Recuerda hacerlo sobre la capa duplicada.
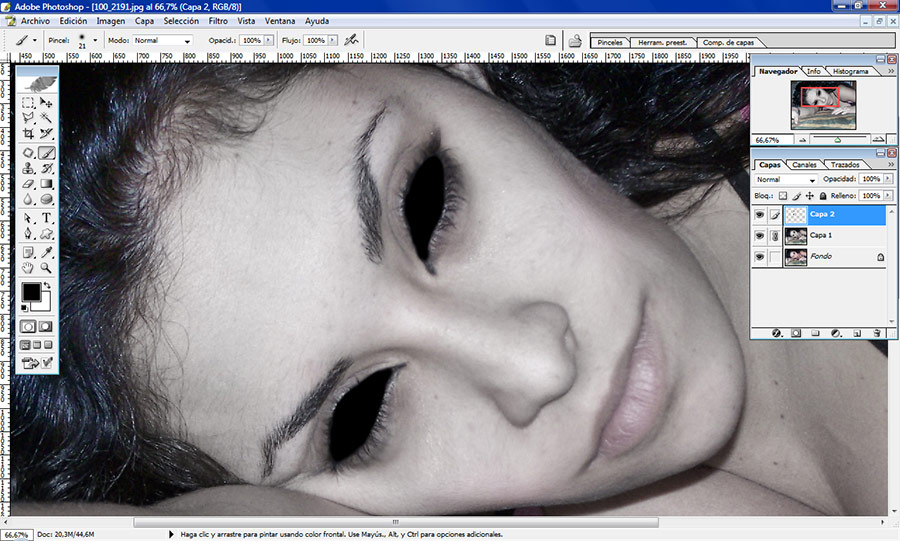
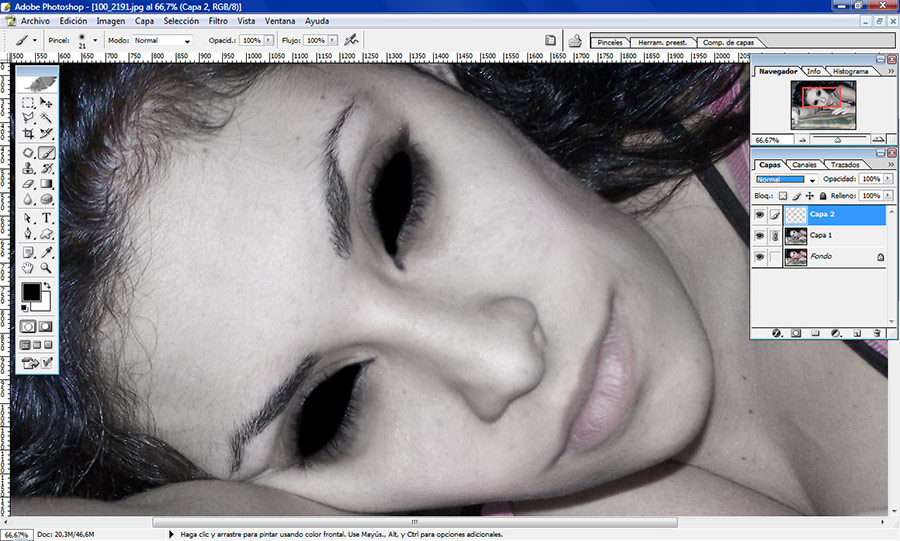
* Con la Máscara de Capa seleccionada, ve a la herramienta Pincel (brush tool) y elige el color Blanco como frontal.
* Pinta cuidadosamente los lugares donde quieras aplicar el efecto de Enfoque suavizado. En este caso, lo haríamos sobre la chica y el balón.

Ve pintando cuidadosamente para no pasarte. En el recuadro negro irás viendo cómo va quedando la máscara.
Paso 7 - Últimos retoques y finalizamos.
Daremos un último retoque de Brillo y Contraste para nuestro efecto.
* Situados en la paleta Capas, mantenemos CTRL y pinchamos sobre la Máscara de capa. Si todo salió bien, se generará la selección que queremos.
En la imagen siguiente un ejemplo de cómo quedaría.

Así quedaría seleccionada la figura. (CTRL + Ratón 1)
* Sin perder la selección, ve a Nueva capa de ajustes y elige Brillo/Contraste (Brightness/contrast)
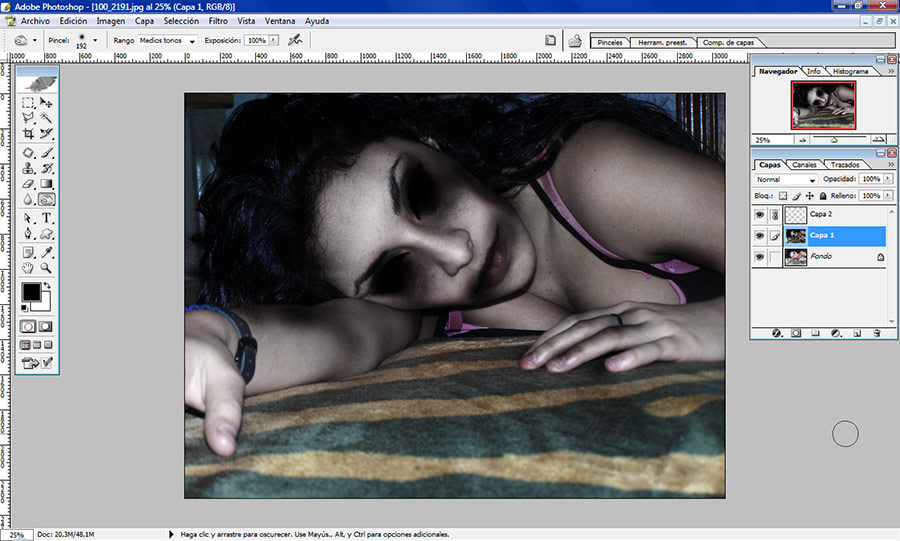
* y pon un valor de entre -45 y -55 en Brillo.
Luego OK y hemos terminado!

Aplicaremos Brillo negativo para evitar sobresaturación de claridad.

Elige valores que se acomoden a tu gusto según la fotografía. En este caso usé -45
Resultado final.
* Esta es la imagen con la quita de brillo aplicada y por lo tanto, finalizada.
* Debajo una comparación con el original.

Así ha quedado nuestro efecto de Iluminación brillante.(Highlight)

La original y el efecto terminado.
Recuerda que:
* Este efecto es aún más divertido y efectivo en imágenes con muchos claroscuros o diferentes tonalidades de color.
* Cuando lo aprendes a hacer, no demoras ni 5 minutos.
* Es un efecto totalmente personalizable en sus parámetros y nunca te sentirás defraudado por el resultado cuando explores todas las posibilidades.
* Y si lo haces con modelos como la que tuvimos hoy, la diversión junto al aprendizaje está asegurada.